Sponsored by accessiBe.
Web design agencies have a lot of hoops and hurdles to deal with when creating a website that fully complies with the Americans with Disabilities Act (ADA).
After all, the nitty-gritty of the regulation can be quite overwhelming.
Also, the cost that comes with working with a web accessibility expert isn’t exactly cheap.
These are just some of the many struggles that agencies deal with when creating ADA-compliant websites, of course.
If your design agency has been getting tons of WP accessibility requests, and you are quite unsure of how to address their needs, then you can give accessiBe a quick gander to see how their automated and AI-driven platform can help you (and your customers) with ADA compliance.
What Is accessiBe?
accessiBe is the first and only automated web accessibility solution in the market that’s powered by artificial intelligence (AI).
By integrating a single line of JavaScript code from accessiBe into your clients’ WP site, the accessibility interface is immediately displayed.
Its AI then begins analyzing and making the WP site ADA-compliant within 48 hours. It also re-scans and processes new or updated content every 24 hours.
In this way, you cover all accessibility-needing aspects and guarantee ongoing ADA compliance with only one solution.
Clients who monetize their Wordpress blog or other sites can also cater to their disabled customers effectively with the help of accessiBe.
WP Installation
Compared with the manual redesigning process, installing accessiBe on WP is quick and painless.
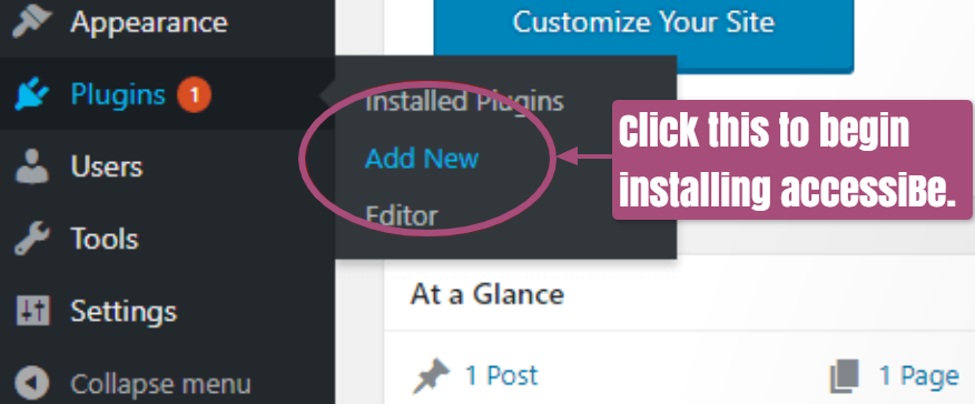
First, go to your WordPress dashboard and then Plugins. From its sidebar options, select Add New.

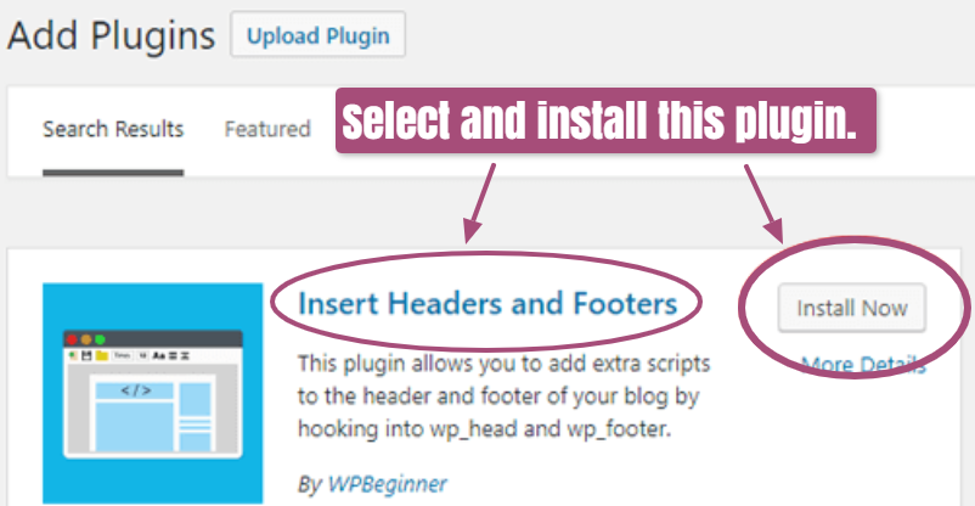
On the right, you’ll find a search box. Enter Insert Header and Footer. When the result below appears, click Install Now beside it.

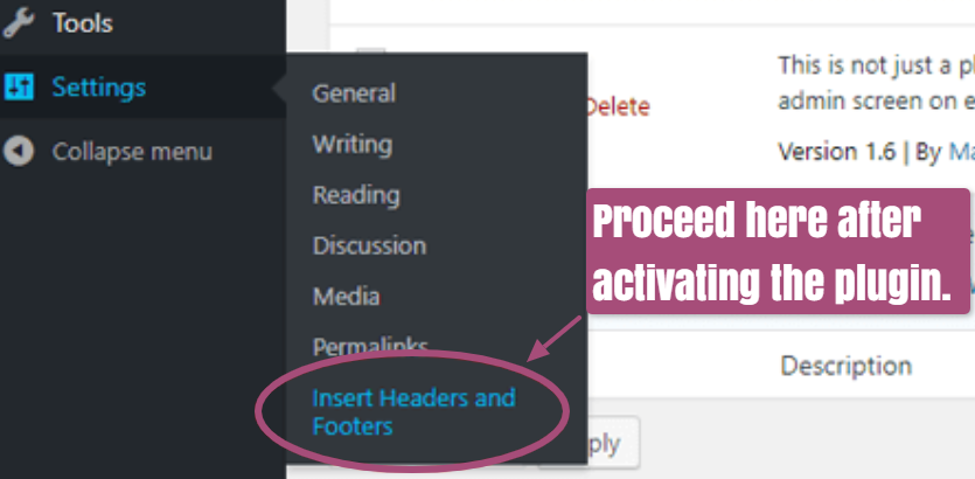
When the installation process is complete, click Activate. Then, go back to your dashboard. Click on Settings > Insert Headers and Footers.

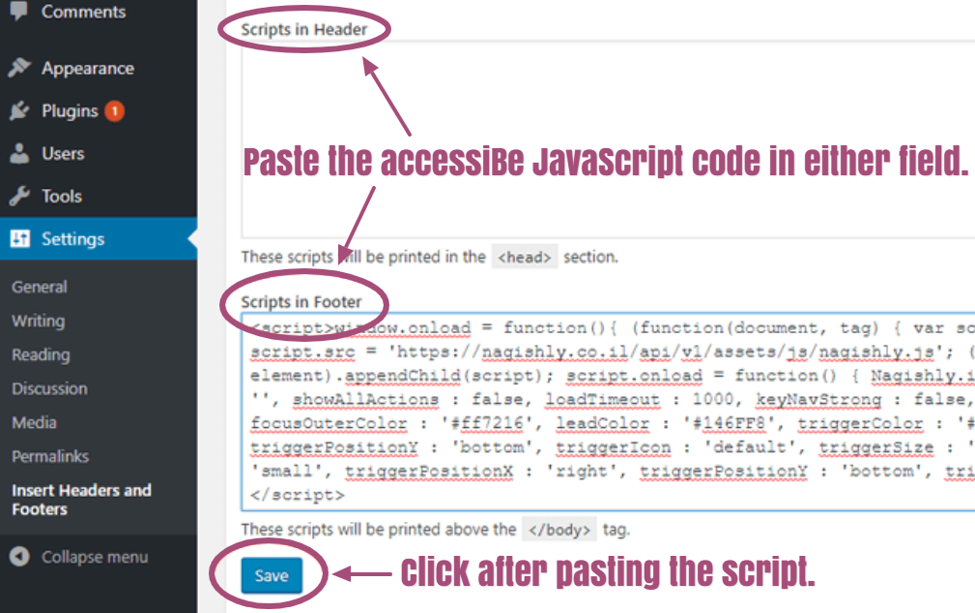
In the Scripts in Footer field (or Scripts in Header, as desired), paste the accessiBe JavaScript code you received in the account subscription phase.

Hit Save after pasting the script, and you should see the International Symbol of Access icon on the website’s footer or header.
![]()
This icon is what PWDs can click to use accessiBe in their website activities.
If it doesn’t appear, review the site’s cache plugins and refresh them.
Once you install accessiBe into your clients’ WordPress sites, you can now see the tool’s interface and background functionalities.
Site Interface Applications
accessiBe has foreground applications that let PWDs interact with your client’s site effortlessly.
By addressing this aspect, accessiBe helps your clients’ WP site satisfy around 30 percent of the ADA requirements. The remaining 70% is addressed through the accessiBe’s background functionalities which we will cover below.
Before we proceed, please note that I’ll be using the Upright website to show examples of how accessiBe can make your client’s WP site ADA-compliant.
Upright initially looks like this:

With this image, you can compare with the following examples below how the site looks when accessiBe’s features are applied.
That said, here are some of the tool’s interface applications:
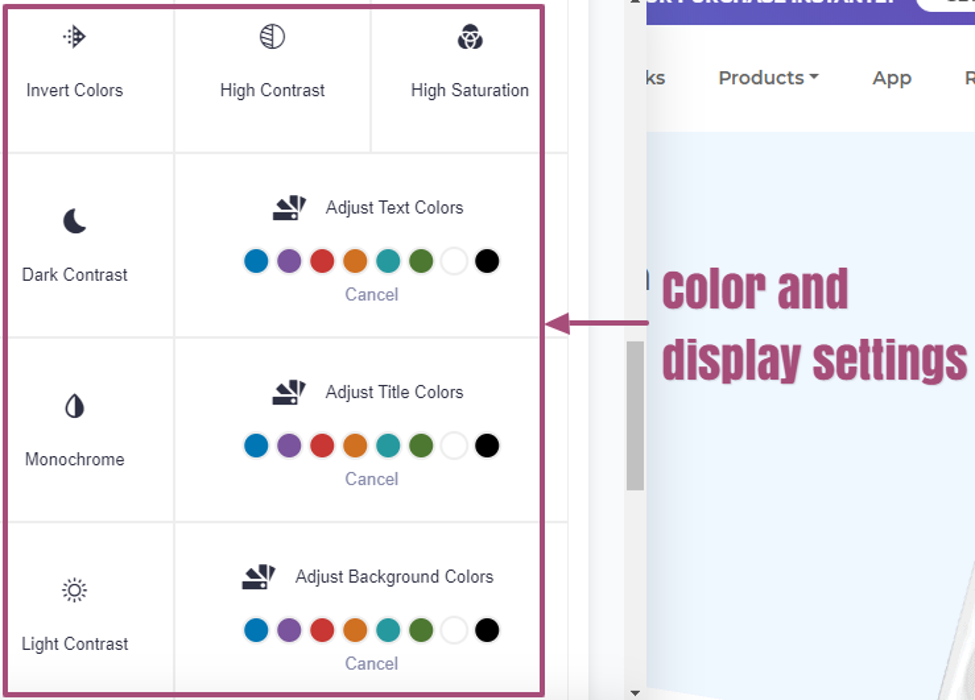
Display and Color
accessiBe lets PWDs modify the display and color settings in your clients’ site to suit their needs.
These settings are best for visually impaired users, such as those suffering from colorblindness.

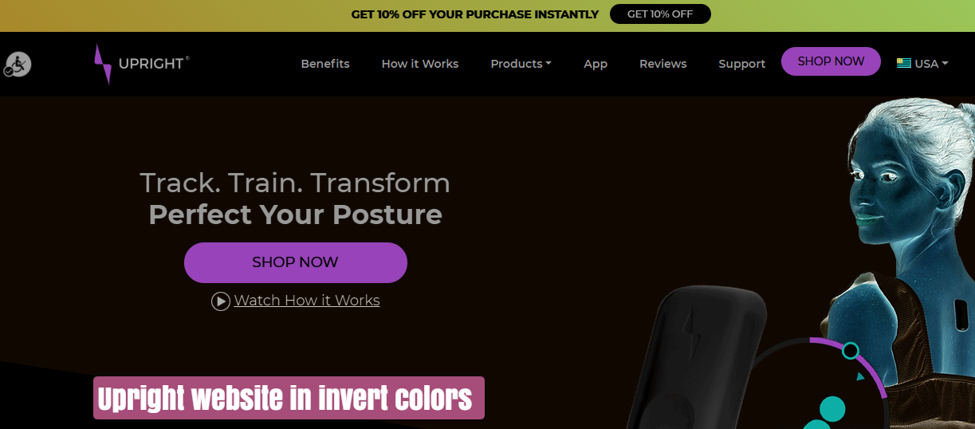
With accessiBe, you can adjust the background, title, and text colors, and set the site in monochrome, light contrast, high saturation, etc., and even invert colors, which looks like this:

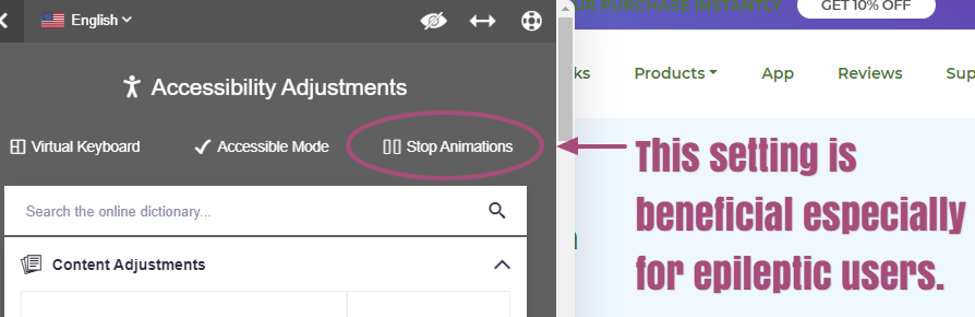
Users with epilepsy can even choose to stop flashing animations and prevent overwhelming videos, GIFs, and other visuals from triggering seizures.

Readability Adjustment
With readability adjustments, visually impaired site visitors can see words more clearly.
For instance, you can increase text size, adjust word and letter spacing and line height, and scale content by your desired percentages.
You can also choose a simpler font style, magnify text, and realign paragraphs.
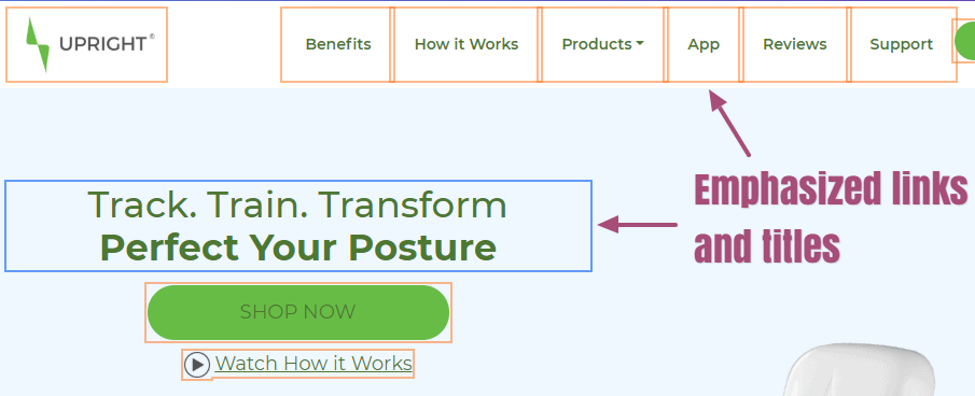
To distinguish which ones are titles and links, accessiBe highlights them for you. See what happens when you click on Emphasize Titles and Emphasize Links:

Titles have blue boxes around them, while links have orange ones. These settings assist users in navigating the site more smoothly (more about it in the next section).
Background Functionalities
At the backend of your client’s WP site, accessiBe’s AI works on complying with 70 percent of the ADA requirements.
With machine learning, the AI studies the functionalities, hierarchy, and structure of the WP site’s images, links, and other elements.
Using ARIA attributes, the AI then fills in the compliance gaps.
It also enables accessiBe to use image recognition technologies and help screen readers describe images, as we’ll see later on.
Below then are the background functionalities accessiBe offers:
Easy Navigation
accessiBe helps PWDs, particularly the blind and motor-impaired users, navigate your client’s WP site more smoothly.
The tool helps them move from one site element to another using navigation settings.
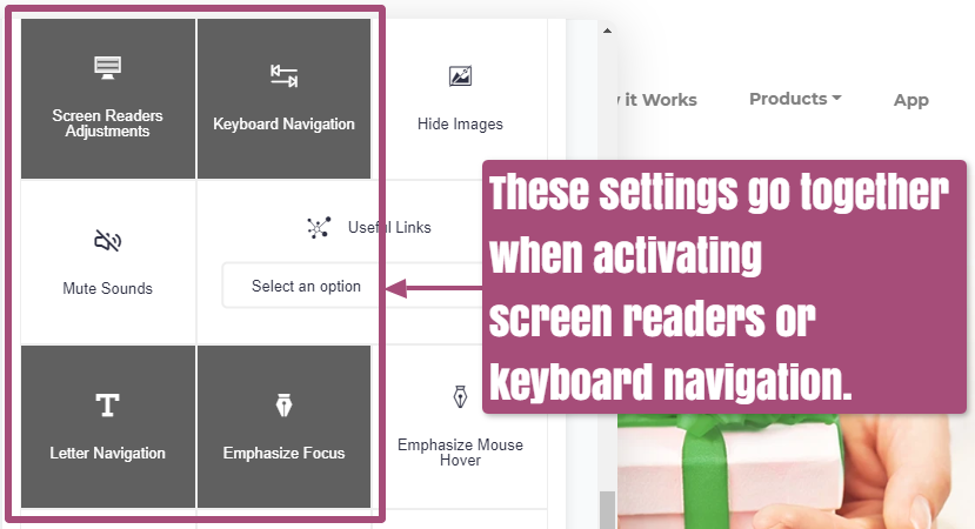
One of these settings is Keyboard Navigation, which lets PWDs employ shortcut keys.
Doing so also activates other functionalities, like Letter Navigation, Screen Reading, and Emphasize Focus.

Once Keyboard Navigation is on, disabled users can then press J to jump between images, T for tables, and others.
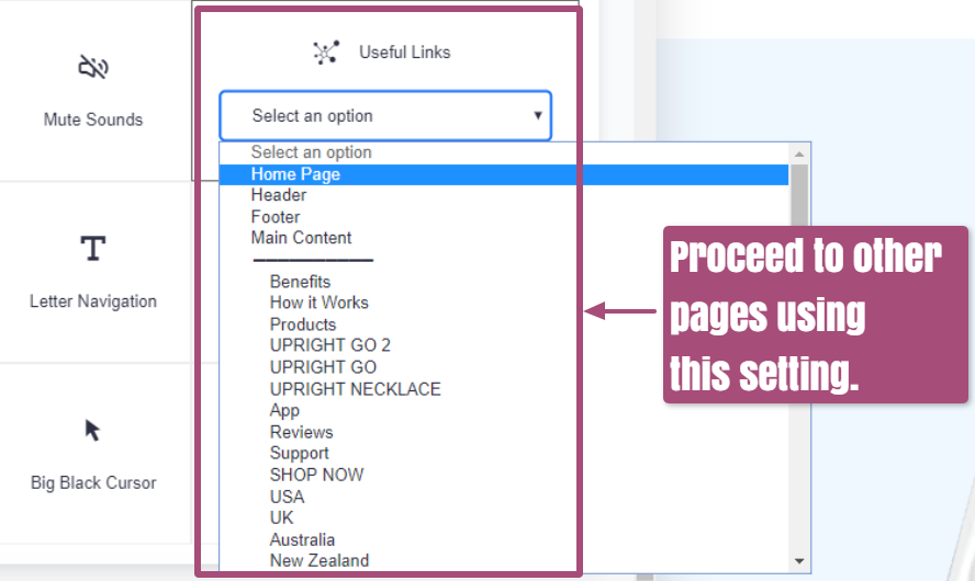
PWDs can even go to the Useful Links in the section to click on the menus and pages they want to go to.

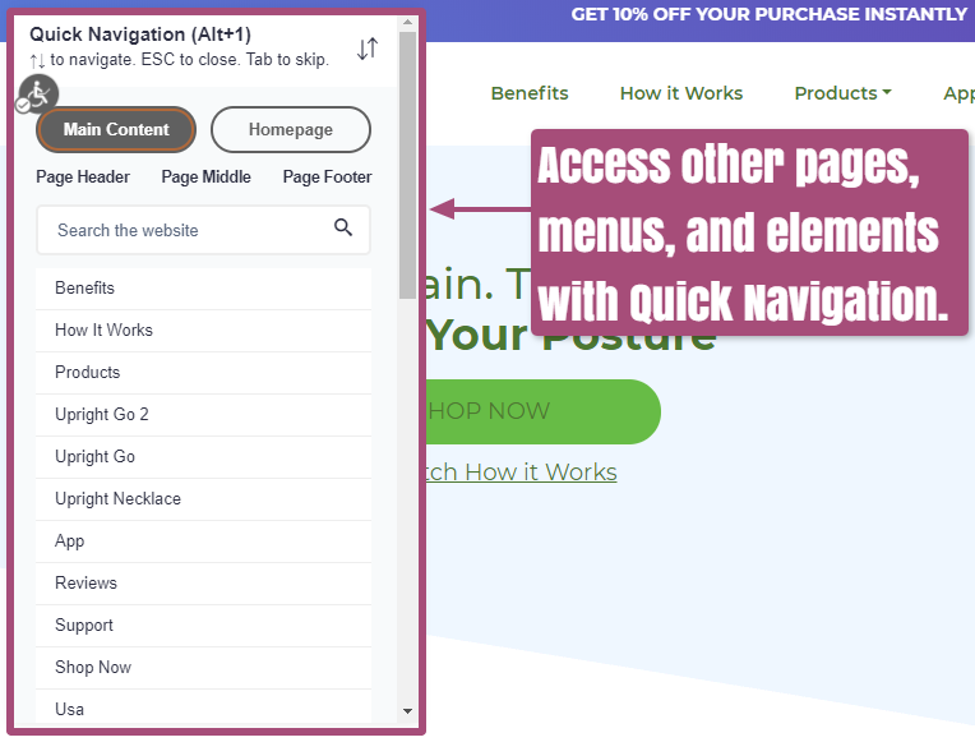
They can also access the Quick Navigation window to proceed to pages and other aspects like the main header and footer. They only need to press Alt +1.

Enabling Screen Readers
For blind users to grasp online visual content, they use screen reading software, which converts recognizable images into synthesized speech or Braille.
When users click on Screen Readers Adjustments, they enable their software to read and relay to them the photo descriptions made by accessiBe’s AI and image recognition technologies.
accessiBe’s screen reader application goes with Keyboard Navigation, Emphasize Focus, and Letter Navigation.
Additional Features
accessiBe has other features that aid PWDs in using your client’s site.
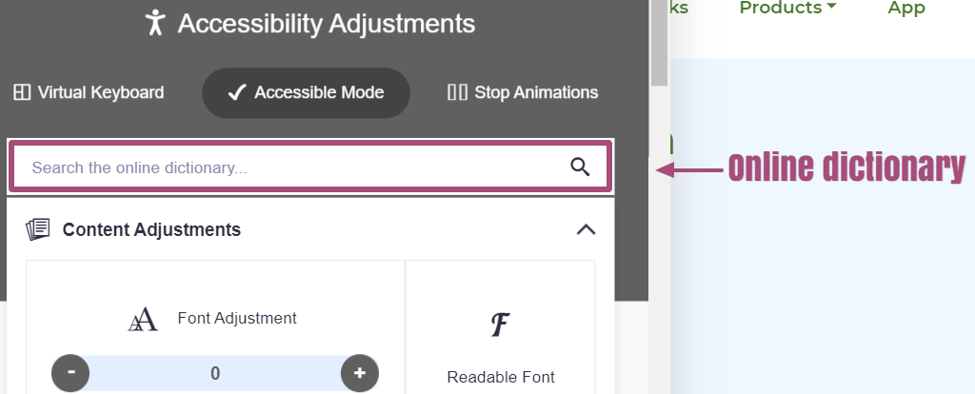
For one, it has an online dictionary that explains slang, modern, and other hard-to-understand terms to people with cognitive impairments like dyslexia.

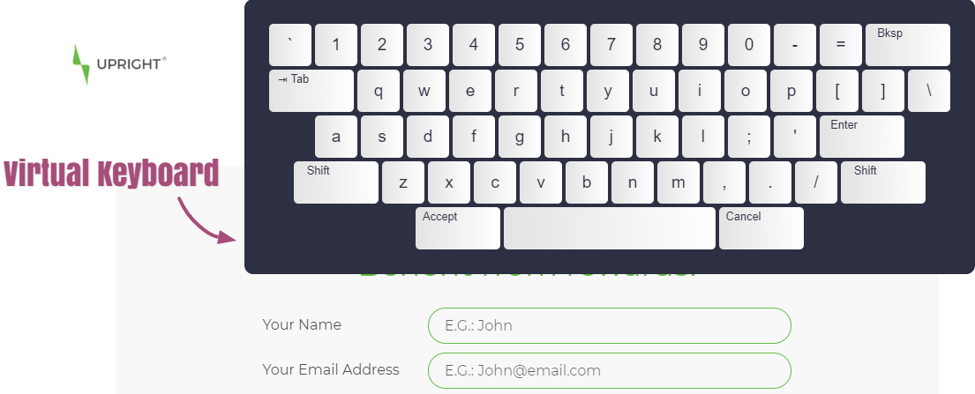
accessiBe also has a virtual keyboard that pops up instantly when users tap on fields and forms on the site.

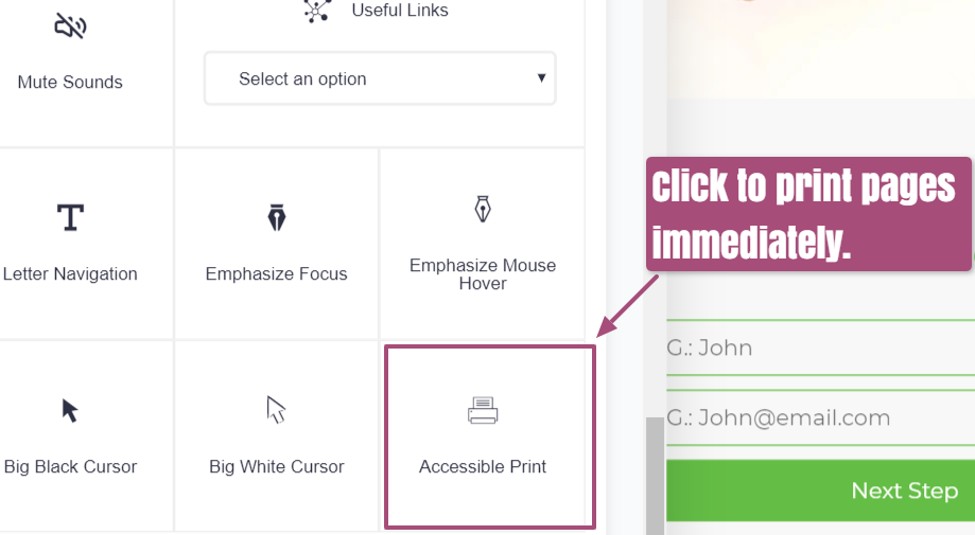
With the Accessible Print option, accessiBe even lets impaired visitors print pages easily.

A separate window appears with customization settings and the Print button they can click on when they’re ready.
Your agency’s accessibility solution
With accessiBe, you can streamline the web redesign process and ensure your WP clients’ 24/7 ADA compliance.
After all, with this one solution, you can cover all accessibility requirements without harming your client’s branding identity, site performance, and others.
As a result, you boost your service efficiency and quality, as well as your brand image.
That’s why accessiBe is your design agency’s ideal accessibility solution in creating ADA-compliant WP sites.
Be sure to check out our web design and development services. Did this post give you value? Please share this with your colleagues. Cheers!
Sponsored by accessiBe.
